You have that one unique web app idea and you want to convert it into a successful product.
That’s awesome!
But how do you do it right?
Web applications are vital if you are planning to stay ahead in the market for the long term success of your business.
In this blog, let’s understand web application development in 8 easy steps.
What is a Web Application?

Before we jump into web app development, it is good to learn what a web application is.
The web application is usually referred to as a web app.
A web app is defined as an interactive program built using web technologies like HTML, Javascript, CSS which stores data and manipulates data with CRUD. It runs on browsers like Google Chrome, Firefox, Microsoft Edge and more.
CRUD is the foundation part of the web application. It stands for Create, Read, Update, Delete.
You can easily access a web application from mobile, laptop, tablets, PC using your credentials required to sign in to an app.
There are six different types of web applications
- Static web application
- Dynamic web application
- E-Commerce app
- Portal web apps
- Content management system or CMS app
- Progressive web apps
Web Application vs Website

So you may ask if the web application is the same as a website?Both look similar but the objectives and functions are obviously different.
Website
Basically, a website contains digital content, images, videos, and other static details.
It may have one, two or many pages. It won’t support any user interface.
On a website, a user can read, view or understand the data provided.
Websites only give information and knowledge based on the business goals, and it is accessible to everyone.
Web Applications
On the other hand, a web application is an interactive web page where you can perform tasks.
It comes with a wide range of functionality and actions like shopping, interacting through comments, chats and more.
It needs authentication to access the application.
Examples – YouTube, Amazon, Facebook.
Read more about the similarities and differences between Web Apps and Websites and understand the purpose of each.
Examples of Web Application
You are surrounded by a lot of web applications. Let’s discuss some great working examples of web applications.
1. Google Docs
Google docs is one of the best examples of web applications. In this app, you can write, edit, and share content easily. It has an option for real-time editing where you can share the document with your collaborators and they will be able to edit your content online.
You can also access this cloud-based app from your smartphone and other devices.
2. Evernote
You can note down your idea, grocery list or your to-do list on Evernote and access it on all smart devices.
You can reach your idea or add your idea from any device. It’s awesome, right?
3. Canva

Are you a designer or not? Canva makes life easy for designers with its wide range of ready to use templates.
You can add images, create a design or edit a design with just a few clicks!
It will give you a lot of options for every designing project.
3. Netflix
Netflix is one of the most popular digital streaming applications in the world. The list of watchable content is really long and it’s a cross-platform service working with all operating systems. You can access the content from any device just by using your credentials.
Today, Netflix is the most dominant source for streaming movies and TV shows worldwide. If you plan to build a video streaming app like Netflix, a dedicated team is here to help!
Also, read our blog on how much does it cost to create an app like Netflix.
4. Amazon
All shopping platforms like Amazon that are available on the web browser are web applications. There are different actions performed in e-commerce web apps.
In an e-commerce app, you can browse products, select size or colour, add them to the cart, add address and checkout. E-commerce apps just made shopping a piece of cake!
E-commerce is the future. If you want your business to stay relevant in the current marketplace, you need to take your business online!
So, read these 12 easy steps to successfully develop an e-commerce web application!
5. Social Media Apps
All social media apps that you use from your web browser are web applications. The social media apps allow you to interact with your friends or community through different formats of content, comments, likes, shares and so on. The most popular social media platforms are:
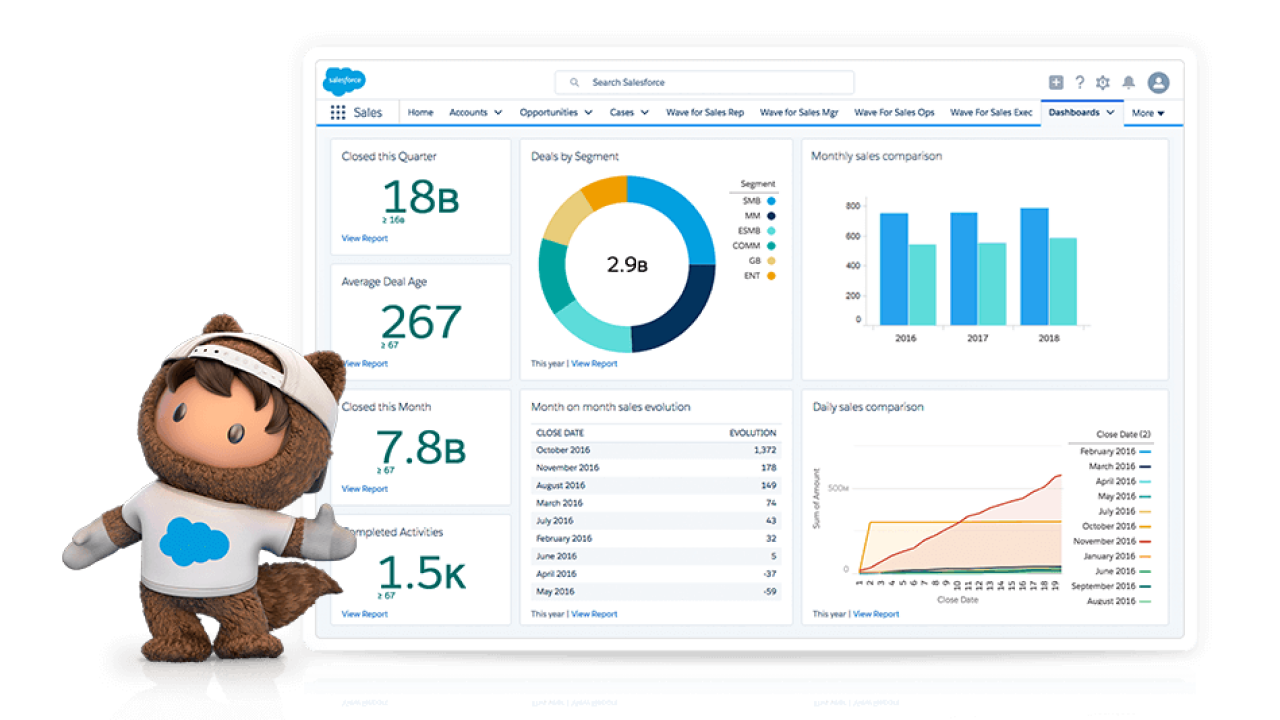
6. Salesforce

Salesforce is one of the topmost SAAS firms. It is a CRM that has many diverse features. It is a web application with various aspects including dashboards, reports, tables, etc.
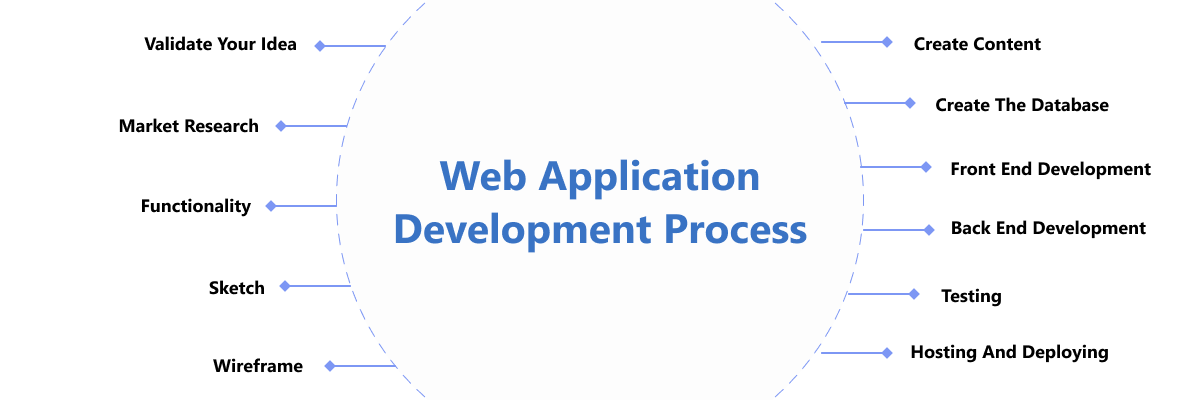
Web Application Development Process

Okay, now we are aware about web app development, type and example.
Now let’s find out how to build a web application from scratch.
Developing a web application from scratch is not an easy job. So it is imperative to follow the developing process correctly and move on step by step so that you can do it the right way.
Let’s get started.
1. Validate Your Idea
The first step is understanding your idea for your web app. Every app idea begins with a solution to a problem faced by your potential customers.
The idea need not be great but it should solve the pain points of people. Before getting started with the development, you need to validate your idea. Check if the solution you’ve in mind really addresses customers’ problems. You should think from the perspective of your customers.
For example, let’s consider Netflix and how it addresses customer pain points.
Problem Netflix solves – Bring content to your home or personal devices so that you can stream it anywhere anytime and save the frustration and money of going to the cinema. Plus, you get complete control over the content. You can stop when you need a break, save watch lists etc.
2. Market Research
Once you get that specific idea, dip your feet into market research.
The first two things to be considered are:
- Is there any similar product that exists?
- Does the market exist?
If there is a similar product, then it’s an advantage. The competitor must have educated the target audience about the solution. It makes your way more comfortable.
If there is no similar product, then the market doesn’t exist. You will be the pioneer.
We now move on to a better understanding by doing some research about:
- Potential customers
- Competitors
- Demand for your product or service
Market research will have a great impact on decisions like:
- Pricing
- Promoting your product
- Web application design
Let’s explore some ways to do market research.
- To know whether the solution or product already exists. You can simply google the idea or the problem. The search results will give the information needed whether the competitor exists or not.
- SEO tools like Semrush or Ahrefs. Search for the keywords your service or idea has. If there is a good number of searches happening in the browser, then clearly, there will be a market that awaits you.
- To know more about your market, talk to the target audience or interview them. It will give information about the shape of the market and the mindset of your target audience.
- Start searching for the target audience in the social media and social media groups. Then talk to them about your solution to get a wide range of reviews and suggestions.
- Learn about the demographics of your target audience to reach them effectively.
In the end, you will surely get a lot of data and information that will impact the functionality, design, prices, promotion and more. With this in hand, we move to our next step.
Read more about doing market research for a business startup.
3. Specify the Functionality
The functionality of your web application defines what your app does?, how does it work?. It comprises everything from the actions a user can make for dynamic content and interactivity.
While specifying the functionality, always be particular with one action which provides the solution. Because there will be a surge to include a lot of functionality, but it is important to focus on the solution.
Don’t get carried away. It is cool to have many functionalities, but when the development process gets complicated, it will be a headache. We can add those cool features in future updates.
Be more specific about functionalities. Some basic functionalities are
- Creating a user account
- User login feature
- What to do when a user forgets the passwords?
- Changing the content language.
- Option for adding referral code.
- Your one unique functionality, that addresses the problem.
- Payment feature.
4. Design the Application
I. Sketch the Application
Designing the website includes three different steps. The first step is sketching the application.
In this step, the designer will create a sketch of the website using a pen and paper or by using some digital tools like Balsamiq, Mockitt etc.
Already we have the data like purpose, demography of the target audience. The designer should consider the suggested data before sketching the website.
While sketching the website, consider the below factors for better user interface.
- Shifting from one page to another
- Branding pieces of information
- Forms
- Buttons
- Social media icons
Always be clear about the places where the text, images, videos and buttons go.
Try to make a simple sketch, as mentioned earlier, control your surge to add many features at the start. It has to be a simple sketch with a solution you have for the problem.
Make sketches for all the pages in the web application. After sketching, arrange the sheets in order of appearance.
For example, if the first page is the signup page, the next page has to be the profile page where the user can edit the profile details. Like that, arrange the sheets according to the actions done.
Try to create different versions of web application sketches. It will help to determine how you can improve the solution according to the user interface.
II. Build the Wireframe
Now you have a clear sketch that explains the exact workflow of the web application. With that in hand, move to the second step of designing – let’s create a wireframe and prototype.
The wireframe is also like a sketch but created on the computer with more details and structure. It will give you a basic idea of how your web app looks.
The wireframe is the blueprint of your web application development.
The Prototype of a web application is adding some extra features to the wireframe. After completing the prototype, you will get an idea of how the web application works.
Many tools are available to create a wireframe/ prototype. Some most popular tools are:
- Sketch
- Figma
- Balsamiq
- Adobe XD
- InVision Studio
III. Create Content
So now you know where the text, images, videos, buttons go on the web application. Now is the time to create content.
Every piece of the web application needs content. The actual texts, text in the images, content for creating videos, content on the buttons and more.
Try to make more user interactive and easily understandable content for more readability.
Search for social media groups where your target audiences are more active. Try to understand the style of languages they use or prefer and consider it while creating the content.
As we create the content, the overall designing part gets complete. Before moving to the next step, create a stop here and seek an early validation using the wireframe/ prototype.
Show your prototype to your friends, colleagues, family or create a group with your targeted audiences. Ask them to try the prototype and give you some genuine feedback.
Collect the feedback and evaluate them, note down the important points. Use them to improve the design of your application to make it more user friendly.
Improve the design, show them again to the customers and do this process on loop till the customers give you positive feedback.
5. Create a Database
Now you have a well-structured design for your web application. It’s a success in developing your web app. With that, we move to the tech side.
Before starting the development process, you should decide the database technology you are going to use.
What is a database?
As the name implies, a database is the collection of data. There are different ways to store the data like storing it in the disk, cloud, or the memory of the server or both.
Every user has their private data, and it needs to be properly stored to avoid any data leaks.
A database management system (DBMS) is a tool that manages, organises and interacts with the databases. Some of the advantages of using DBMS are:
- Low Repetition and Redundancy
- Enhanced Security
- Easy Maintenance of Large Databases
- Improved File Consistency
- Supports multi-user environment
- Simplified Data Sharing
- Improved Data Integration
- Enhanced decision making
Some of the commonly used DBMS are
- PostgreSQL
- MySQL
- SQLite
- Oracle
Before choosing the database, understand – What is the data you are going to store? What is the user activity that includes the data?.
Ensure your database is completely secured. Give more priority to the security of your database otherwise if the data gets leaked, you can easily lose the trust of the customers at the budding stage.
Gaining trust is not an easy task, but gaining the lost trust is like moving a mountain. So make the security of the database the first priority.
6. Develop the Web Application
Developing your web application includes two major steps
- Front end development
- Back end development
Let’s first talk about the development of the front end.
Front end Development
Front end development is the client-side server and it comprises the elements that the user sees and interacts with.
Before starting the frontend work, you need to decide on which programming language you are going to use and also you should have good knowledge about HTML, CSS and Javascript.
Then you need to decide on frameworks, nowadays all modern web applications are developed using frameworks.
When building your web app, you need to choose between:
- Multiple Page Application
- Single Page Application
Frameworks for front end development
- React
- Angular
- Ember
- Vue
- Svelte
And the list goes on. There are numerous frameworks available for front end development. Choose the frameworks wisely according to the demands of your web application and design.
Back end Development
The back end is server-side, where the developers manage the data and the server. Back end development is considered one of the biggest challenges in web application development.
Works comprised in the back end are:
- Provide HTTP endpoints for your frontend
- Authenticate users
- Authorisation to perform the requested action from the user side
- Serve the front-end
Best Programming languages for web development in back end development is
- PHP
- Python
- Node js
Popular frameworks used in back end development are:
Points to consider while choosing the technology for back end development:
- Choose the one the developer is more familiar with
- Understand the user authentication in the web application
- Be more confident about the security of the databases
- Check if the technology is compatible with multiple environments – one for testing, another one for beta testing and the live one.
After you complete the back end development, you can see the real product of your idea.
Have a look at some of the front-end and back-end web development frameworks.
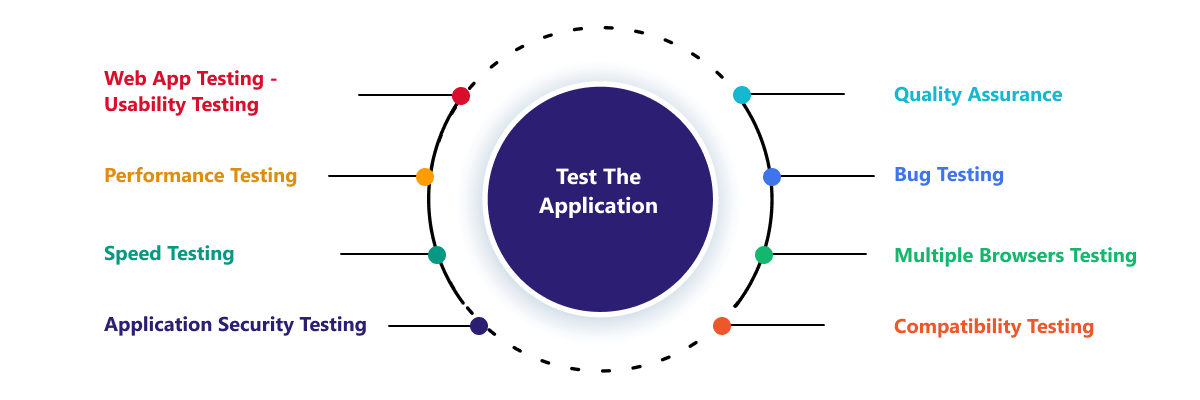
7. Test the Application

So your idea has taken good shape, and the product has been rendered. It doesn’t mean it is working fine.
To have a perfectly working product, never skip the testing process.
Testing will make sure the client-side has an enhanced user interface and no bugs left untreated. There is no way we can ensure the quality of the product other than testing.
Important types of testing to make sure the high quality of the web application are:
- Usability testing
- Performance testing
- Speed testing
- Application security testing
- Quality assurance
- Bug testing
- Multiple browsers testing
- Compatibility testing
Also, testing provides some improvement to enhance the web application. While testing, you should simultaneously do the error fixing. And with test automation frameworks, you can automate the testing of any application that helps in faster releases of quality products.
8. Hosting and Deploying the Application
Hosting is running your website on a particular server.
Steps for hosting
- Buy a domain name
- Buy an SSL certificate.
- Choose a cloud provider – Amazon web service, MS Azure, or Google cloud platform.
The last step in web application development is deployment. In this step, your web application goes from your local storage control on your computer to cloud hosting.
There is a wide range of tools available which will be helping the deployment. Popular deployment tools are
By using the above tools, you can quickly deploy the website to the server. And voila! Your web application is ready for use.
Conclusion
So we have gone through how to develop a web application. While building your web app, It is also important to take care of the maintenance and support for its seamless functioning across devices.
The scope and type of web application completely depends on your requirements. Ultimately, your objective is to offer a unique user experience for your customers. The better the user experience the higher the traction.
The crucial first step in web app development is choosing a reliable tech partner who understands your requirements better and has the right resources to turn your vision into a really awesome product.
Be it Web app or Mobile app, turn your idea into a profitabe product and get the traction required for your Startup.
Liked this blog? Subscribe to our newsletter to get top insights in your inbox.