Earlier, most people couldn’t even fathom the idea of a website app. Now progressive web apps are taking over the tech world by storm.
The faster loading time and the superpower to function even without an internet connection attract more people towards it.
With companies more invested in creating the best user experience, progressive web apps are changing the way things are done. The PWA use HTTPS, which ensures the security of the data stored in it. In these times when most illicit companies are snooping through private data, security plays a vital role in the minds of the common users.
Progressive web apps are the future and here is a blog that will be the starting point for you to be a part of it. Let’s see how to create one with react.
Read on to enjoy the delicacy.
What is PWA?
Introduced in 2015, the traction attracted by PWA in the tech community is huge. Built on Javascript, progressive web apps create an app-like experience on a website.
To explain it in a nutshell, PWA is a native app that works with the help of a browser that works offline and the app is installable on a mobile home screen while enabling a push notification feature.
If you want to know more about them, read the blog below:
Read: What are Progressive Web Apps? How Can it Benefit Your Business?
Tools Required to Create a PWA
Creating a PWA with react need coding knowledge, and if you are about to build one, we strongly suggest gaining it before proceeding, or there is a better option of hiring experts in the field like NeoITO.
But for now, let’s assume you are working on it on your own.
The selection of the libraries and packages is the second thing you need to consider. Luckily, React has a huge collection of useful libraries and packages available at the node package manager repository, which is helpful to assist and accelerate your development.
The main component
React is an open-source library for JS created in 2013 by Jordan Walke. The fast and simple user interfaces in React help scale your app quickly.
How to Create a PWA with React?
Let’s build the PWA starter app by running the following command:
npx create-react-app <your-project-name> --template cra-template-pwa
The above command can be broken down as follows:
-
- npx : Every npm command needs to start with whatever node package manager you have installed, but ‘npx’ is used here, which comes with npm version 5.2.0). npx is used to execute an npm package from the npm registry without actually installing it locally.
- create-react-app : The Create React App utility that helps you build the starter react project.
- your-project-name: Name the app to whatever you would like.
- –template: This is an argument. Here, you can specify a specific template for our starter react application.
- cra-template-pwa: PWA template for your PWA react app.
And press ENTER.
This will initiate the builder of your starter PWA app, and a stream of prompts will appear in your command-line interface. You have created the project successfully.

This will create a sample bioler plate for your react PWA app with just the necessary tools.
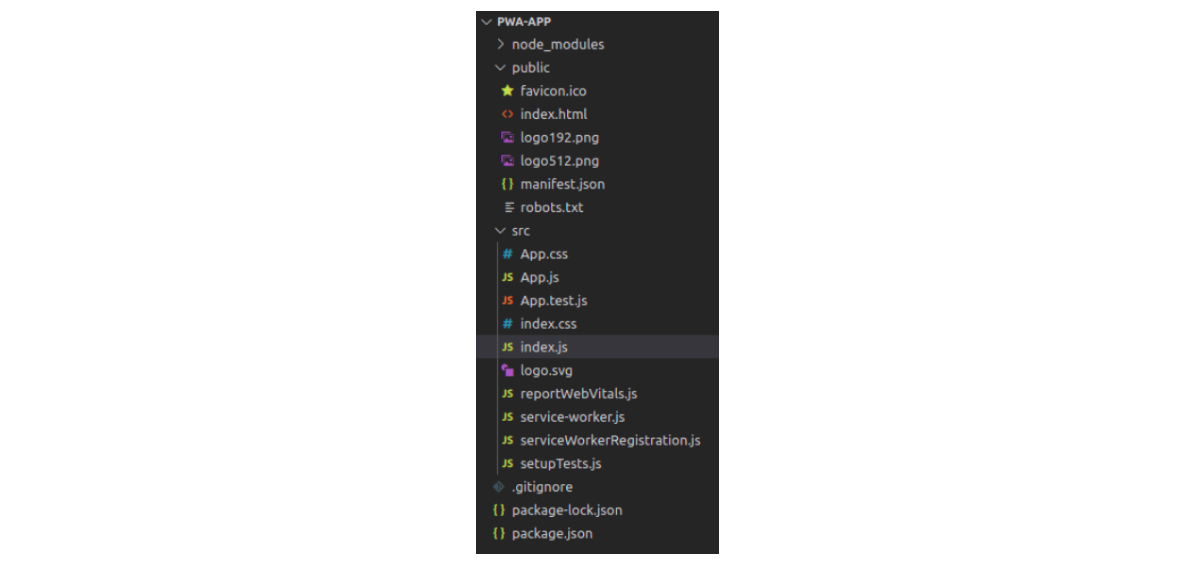
You will see a similar folder structure to your application so far.
Here, you can see the following folder structure of your application so far. There are a few files that you shall pay attention to when it comes to PWAs:
A few files to notice are:
-
-
- service-worker.js: It is a Javascript script that runs in the background on your browser tab. It helps in page caching, acts as a proxy between the app and severs etc.
- manifest.json: This configuration file lists different properties that you can customise specifically for progressive web applications.
- serviceWorkerRegistration.js: This file gives you the status of the service worker.
-
I’ll build a simple background colour-changing component as a sample project.
Here is the base code script we used for the program:
import React from 'react';
import './App.css';
function App() {
/**
* Generates a random number in bertween [0, 255]
*/
const random = () => {
return Math.floor(Math.random() * 255);
};
const changeBackground = () => {
const randomRGB = `rgb(${random()},${random()},${random()})`;
document.body.style.background = randomRGB;
};
return (
<div className="App">
<button onClick={changebackground}> change Background </button>
</div>
);
}
Running the Application
In your command prompt, entering ‘npm start’ can spin up your application to a specific localhost URL. You can start to see what work you’ve done so far.
Once the dev server is working and live, you can see something similar to this.

When you click the icon in the middle, the background colour changes. This is a simple PWA; the more the complexity of the work, the more lines of code will be needed.
Takeaway
This is a simple example of creating a PWA with React.js, codes change with requirements, but the base components are the same. With PWA becoming a big game-changer in the startup community, the need to utilise them has become a necessity.
With the foundation you got on creating a progressive web app using react, you are ready for the next step of building your own app. But there is an important point you need to remember. Sometimes working on your own is feasible, but as we have explained, the complexity of the app determines the talent required.
A software development company like NeoITO will be able to help you in these situations. Seeking an expert opinion will be fruitful in the long run; they can help you with the updates and the scalability features.
You do the math on how you want to move forward and…
Happy hacking.
Want to build your progressive web app with our top-ranked development team? Get in touch with us now for a Free Consultation.






