Ionic and Flutter are the two leading mobile app development frameworks used today to build high-performing cross-platform apps. However, regardless of having the common goal of developing high-performing mobile apps, both frameworks are inherently different.
To choose the right framework for your business, you need a detailed analysis of these frameworks in terms of UI, performance, learning curve, etc.
So, in this article, we will have a closer look at Flutter Vs. Ionic to help you choose the best.

Free Download
A Complete Guide to Mobile App Development
Understanding Flutter Framework For Mobile App Development
Flutter is an open-source software development tool for developing high-performing iOS and Android apps. It is created by Google and uses a single code Dart for cross-platform app development. Flutter is integrated with inbuilt Objective C and Swift on iOS and Java code on Android.
Top reasons to choose the Flutter framework:
- Flutter does not need specific UI components for each platform to render its UI. As a result, it makes it easy to develop native-looking apps.
- The apps are built directly into the machine code by eliminating performance bugs and delivering native-like apps.
You can also read more reasons to choose the Flutter framework for your mobile app development.
When we discuss Flutter Vs. Ionic, it is important to consider the limitations of Flutter. Some challenges faced by Flutter are:
- It uses the language “Dart,” which is not as popular as the other programming languages, such as Java, Objective-C, etc. So, not many developers are familiar with this language.
- Flutter is a relatively new platform. It lacks third-party libraries and widgets. Some of its widgets are platform-specific.
- Also, it lacks community support and friendly documentation.
Understanding Ionic Framework For Mobile App Development
Ionic is a free, open-source UI toolkit, first released in 2013 by Drifty Co. It helps cross-platform mobile app development for iOS, Android, and the web using a single codebase.
Ionic uses CSS, JavaScript, and HTML languages for mobile app development. It uses native software development kits, native UI and combines native app features and UI standards to develop high-quality apps.
Ionic uses Cordova and capacitor plugins to access host components like GPS and cameras. Also, it is easy to customise the apps developed using the Ionic framework. In addition, it has an extensive international community that supports developers using the app development process.
Common Features: Flutter Vs. Ionic
Both the leading Software Development Kits share some common features as their ultimate goal is to develop high-performing mobile apps.
- Both Ionic and Flutter render offline access. So the process of app development can be done in areas with limited internet connection.
- Mobile app development, which is done using Flutter and Ionic, performs flawlessly compared to the other cross-platform apps.
- Be it attractive design or impressive client interfaces, or impressive features, Ionic and Flutter can offer you the best.
- There are native plugin libraries for native programming services and interfaces.
Despite having the shared features, both Ionic and Flutter have differences when it comes to the app development process. Understanding these differences will help you make the right choice for your mobile app development project.
Ionic Vs. Flutter Comparison
1. Code Portability
When it comes to app deployment across various desktop and mobile platforms, Ionic and Flutter have a hefty competition.
If you consider Flutter, it has appealing features related to mobile app development but has some limitations regarding web browsers. On the other hand, Ionic is based on web standards and helps you with exceptional app development for web, desktop, and mobile.
You can choose Ionic if you are looking for high-end device flexibility. Unfortunately, flutter is still trying to improve its compatibility with the web.
2. Popularity and learning Curve
Compared to Flutter, the Ionic framework is easier to learn. It is because Ionic uses popular programming languages such as Angular and JavaScipt that developers are already familiar with. They also have an understanding of HTML, CSS, Cordova Plugins, and CSS.
On the other hand, developers need to learn the new language Dart to understand Flutter and develop Flutter-based applications.
This is one of the reasons that Ionic is a developer-favourite language when compared to Flutter.
While there are 70% JavaScript developers, Flutter hardly makes 2% of the development community.
So, among web and mobile app developers, Ionic is very popular due to its easy learning curve. It is used by MarketWatch, Pacifica, and many more. However, Flutter is becoming popular. It is growing with the support of the best developers of Google and the community and is used by Google Ads, Alibaba, etc.
3. Performance
Performance is one of the deciding factors that help you choose the right framework.
When we say about performance, there are a few things to consider here:
- If you are looking to do aggressive animations, Flutter is the better option. However, in many cases, Ionic can give you the same performance if you are looking to build a more standard consumer app or employee-facing app. The best thing you should do is develop sample apps on both platforms that align with your use case and compare your experiences. Also, keep in mind that performance also depends on how a developer writes the code, not which platform or framework you choose.
- You should pay attention to bundle size. It will have a significant impact on delivering your app over the web. As Ionic uses the standard browser runtime and primitives, the app size is usually small. Flutter needs a considerable amount of code for very basic apps. It is because you are shipping all of that runtime, even if the browser already has primitives available for almost all of it.
So, if you are looking to reach Google’s performance standards for Progressive Web Apps (PWAs), or to rank higher in SERPs, you may find it difficult to achieve it with the current performance benchmarks for Flutter on the web.
4. Native Look and feel
For the most part, Ionic and Flutter will appear native as far as the user is concerned. Even though Ionic and Flutter do not use the native UI elements of each platform, they update the design of their UI elements automatically to match the platform that the app is running on. Material Design for Android, and Cupertino for iOS.
Both solutions help you to access platform services and native APIs through a library of pre-built plugins, along with a set of tools for building your own custom plugins as required.
However, you should note that the native mobile implementation of Flutter is highly opinionated. Therefore, if you are doing custom native work using Flutter, you must learn Flutter’s way of working with iOS and Android.
Knowledge and skillset
Ionic is a JavaScript framework, but Flutter is not. Therefore, a developer should know the language “Dart” to become a Flutter developer. The Dart language features a stand-alone and highly-custom ecosystem that has its limitations. This highly custom ecosystem of Flutter teaches developers only the “Flutter ways of doing things.”
On the other side, you don’t need your developers to learn the “Ionic ways of doing things” to create Ionic apps. If they know JavaScript, they can work in more than 100 JavaScript frameworks for mobile, web, etc.
Due to this reason, it can be hard for you to get Flutter app developers. But don’t worry, at NeoITO, we have an expert team of both Ionic and Flutter app developers to meet your needs.
You can see the technologies that we offer at NeoITO.
5. Shelf-life and flexibility
The Ionic framework is scalable and sustainable. So even if the developers want to diversify their skills, their skills in JavaScript, CSS, and HTML will always remain relevant.
On the other hand, Flutter is a closed ecosystem, and it is still young. As a result, the skills relevant to Flutter mobile app development may not come in handy for non-Flutter app development.
So, when it comes to flexibility, Ionic is the clear winner.
Which Tool to Choose For Your Mobile App Development Project?
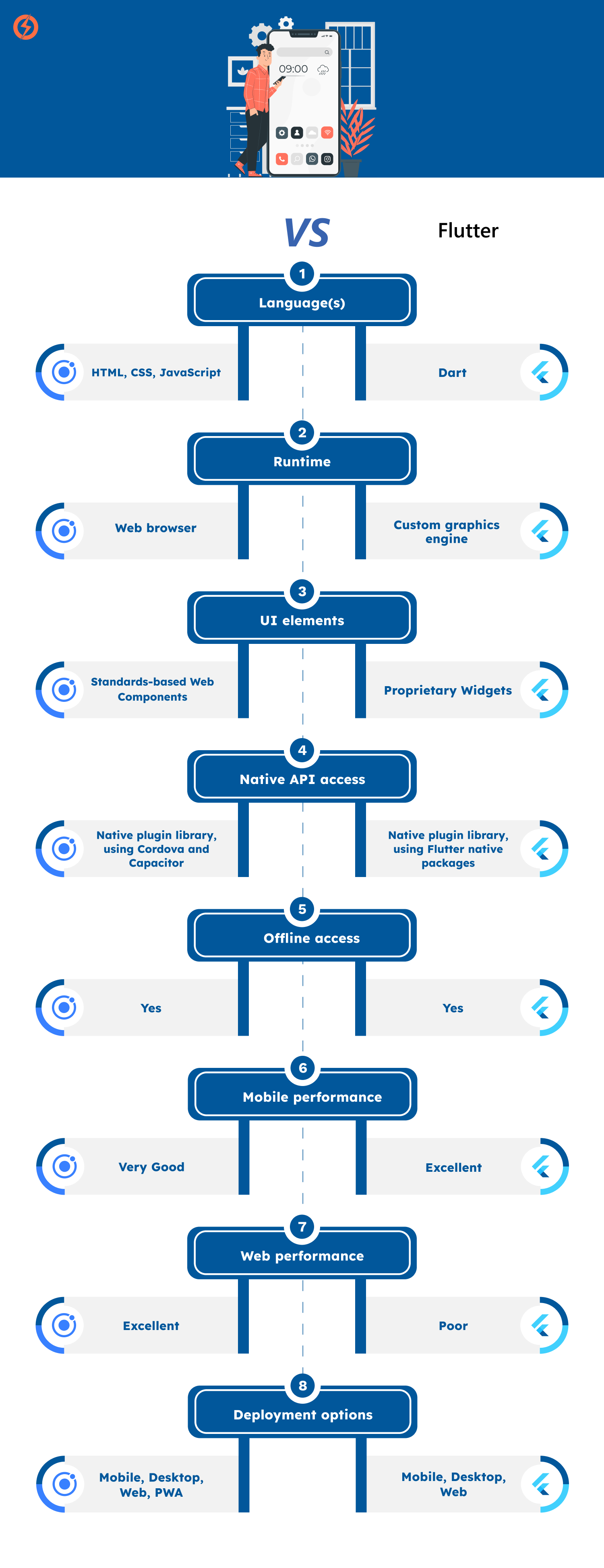
To make it easier for you, here is a quick comparison of Ionic and Flutter.
Flutter
- Uses Dart language.
- Offers great mobile performance but poor web performance.
- Provides offline access and proprietary UI elements widgets.
- Can be deployed on web, desktop and mobile.
Ionic
- Uses JavaScript, CSS, HTML.
- Provides offline access and has standard-based web UI elements.
- Offers great mobile performance and website performance.
- Can be deployed on web, mobile, desktop, PWA.
Both Flutter and Ionic share the vision of developing beautiful and high-performance apps that run everywhere seamlessly. Their differences lie in the core philosophy.
If your need is an easy-to-use framework to tailor web applications based on common front-end technologies, you can choose Ionic. Or, if your need is to develop fast mobile apps with a responsive design and impressive animation, Flutter can be your choice.
However, in the end, your choice should match your business requirements, also, where and how you are planning to deploy your application. To better understand that, discuss your needs with a reliable outsourcing team with extensive experience in delivering mobile apps on both platforms.
Also Read: What is the Average App Development Cost in 2021?
Bonus Infographics

Conclusion
We hope this flutter ionic article helps you clear up some of the similarities and differences between them. Looking into the end product you want to achieve enables you to make the decision process a lot easier. In addition to your project requirements, other factors, such as budget, time, etc., should be considered.
However, if the structure of the application is complex, it is best to hire dedicated Ionic developers. Similarly, if your app has complicated user requirements, the best decision is to hire developers for Flutter app development.
As a reliable outsourcing partner, NeoITO can offer you professional and experienced developers for mobile app development. We know exactly how much time and effort to put into practice to deliver a brilliant mobile app using Flutter or Ionic.
So, if you want to discuss your project requirement to choose the right framework for your mobile app development, Talk With Our Tech Experts Today!