As a product development company handling different technologies, NeoITO began exploring Next.js as soon as it was released.
Next.js and React are the popular frameworks used to build static websites, and it comes with a host of features including server-side rendering, automatic code splitting and so on.
In this blog, we will show how NeoITO created a website with Next.js by leveraging its possibilities. You can use this template to create your own website.
Let’s get started!
What is Next.js?
Next.js is a React framework with minimum configuration.
Usually, Next.js is used to create single-page javascript applications with hybrid server-side rendering.
Next.js is introduced by vercel and it is open-source-based on node.js and Babel.
Next.js websites are more SEO friendly and have faster-loading speed. It works on top of React and makes the development easier for both static and dynamic websites.
Ensure Before Starting – Tools and Understanding
Before you start to build your website using next.js. You should be familiar with the tools given below for faster development.
- npm/yarn (I’m using yarn)
- Basic understanding of react
- vscode- editor
- Terminator- terminal emulator
How to Create a Website with Next.js
We used the Next.js framework to build PropertyOK website.
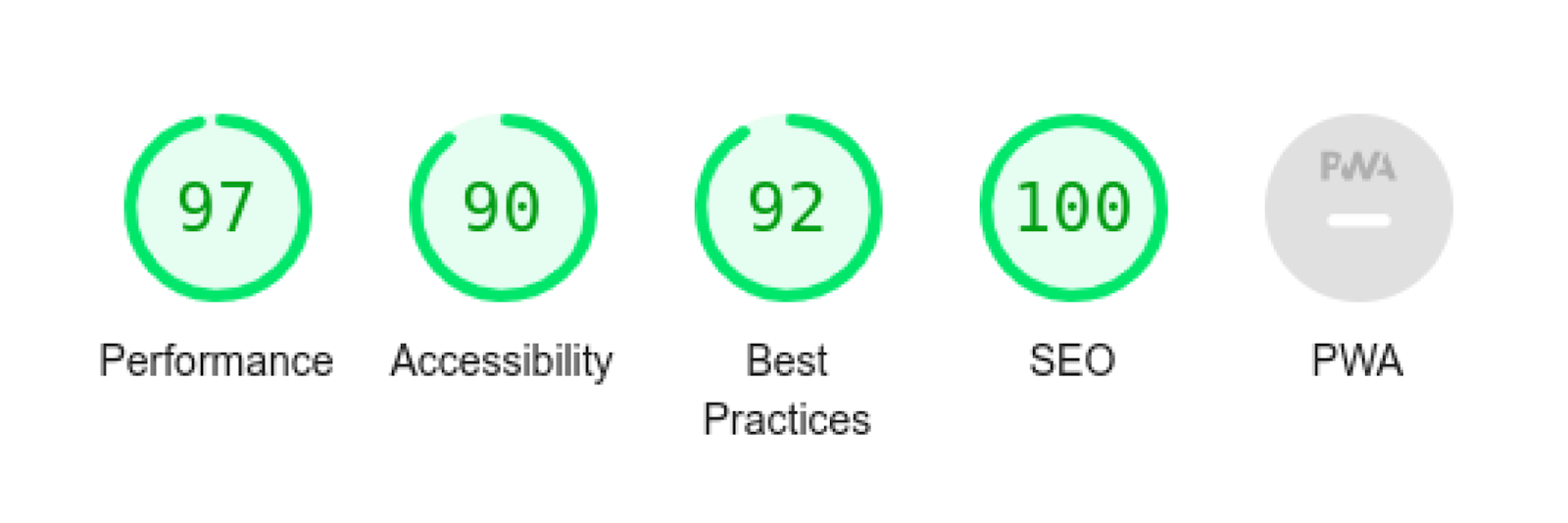
This helped us to achieve an impressive performance score of 97.

Today we are going to look at how we can build a website with NextJs and also understand what are its different features.
That’s it, let’s start building.
To get you started, we are going to use create a next-app script and also include typescript for a better development experience. Also, we will show you how we can use templates to generate the base application.
npx create-next-app@latest --ts
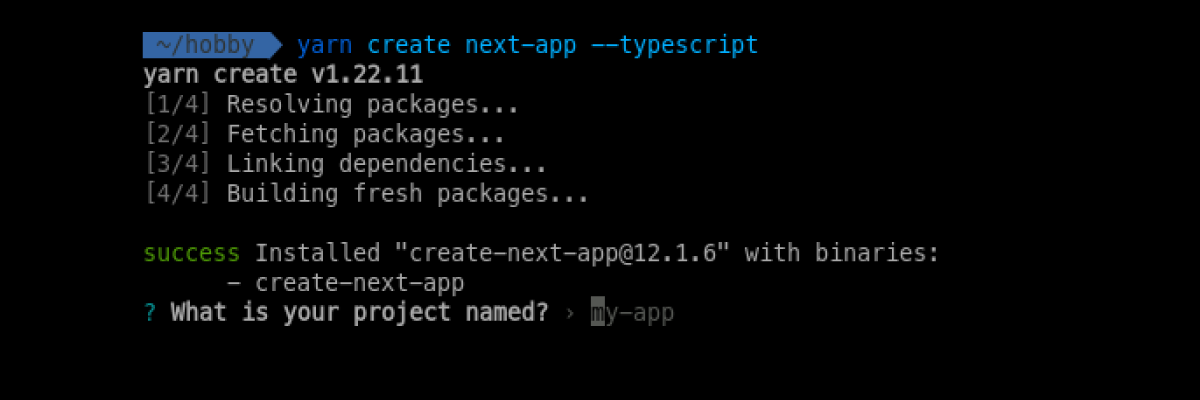
yarn create next-app --typescript
This command will make a template for our Next JS project with typescript as a default language. Using typescript is not necessary for smaller member/scope projects.
But using it has its advantages like type reference and skeleton documentation.
Also, you have to enter the name of the app.

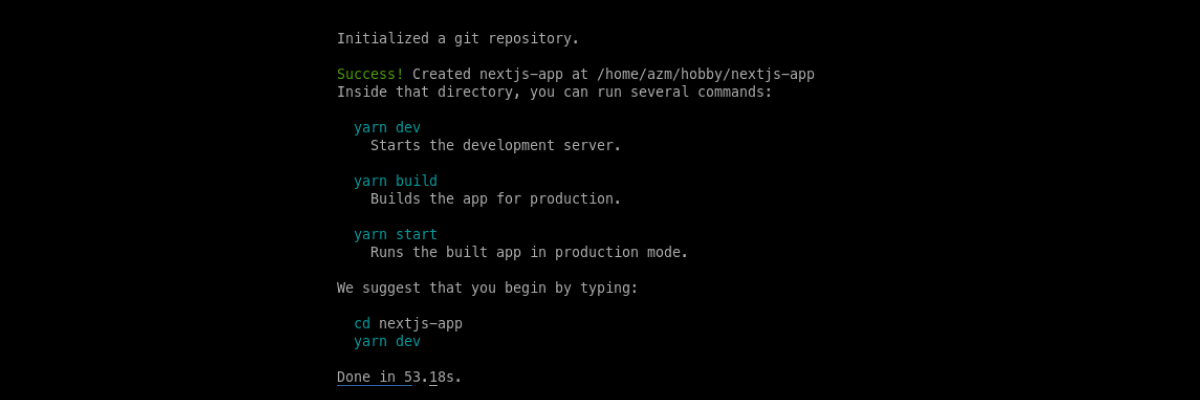
If everything is ok you will see this.

To run our app we need to go to the directory and run this command.

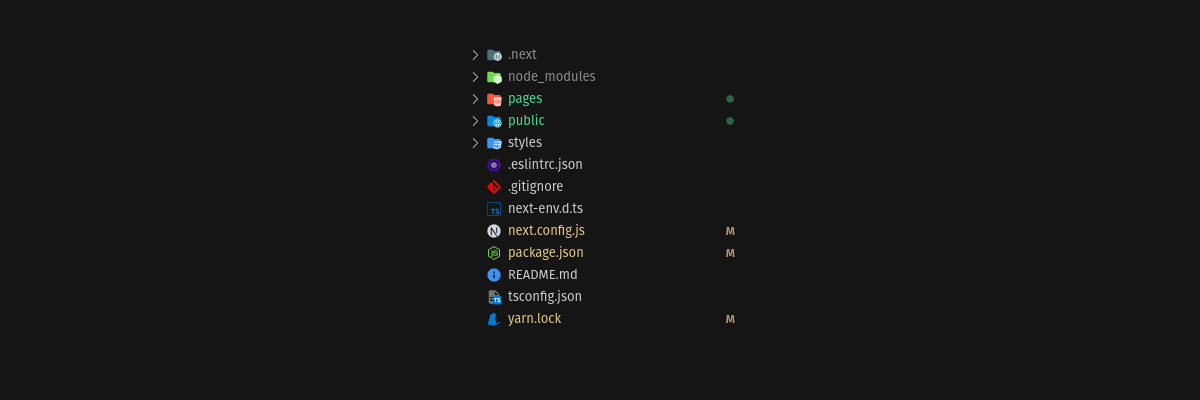
Let’s explore the directory to understand how it works and also the basics of NextJS

If you’re a React developer you can see some familiar directories like node_modules, public, and style.
If you’re new to this let me start with it.
- node modules – This is the directory that holds all the external packages we installed in our projects.
- styles – Here we store all the styles like css, scss and all files related to styles.
- public – This contains all the files that have to be public in the production like logs, sitemap etc.. In NextJS we can directly import the files from the public directory. Now let’s look at the next specific directory.
- .next – This is the directory next holds all their framework build and necessary files to run the app
This is managed by next framework. - pages – This directory includes all the pages in your application and also includes the API’s. Hoo did I mention that we can write APIs inside our NextJS ????. Yes, we can. Also, we can make pages with dynamic routing.
Now we will focus on building a simple website with good SEO.
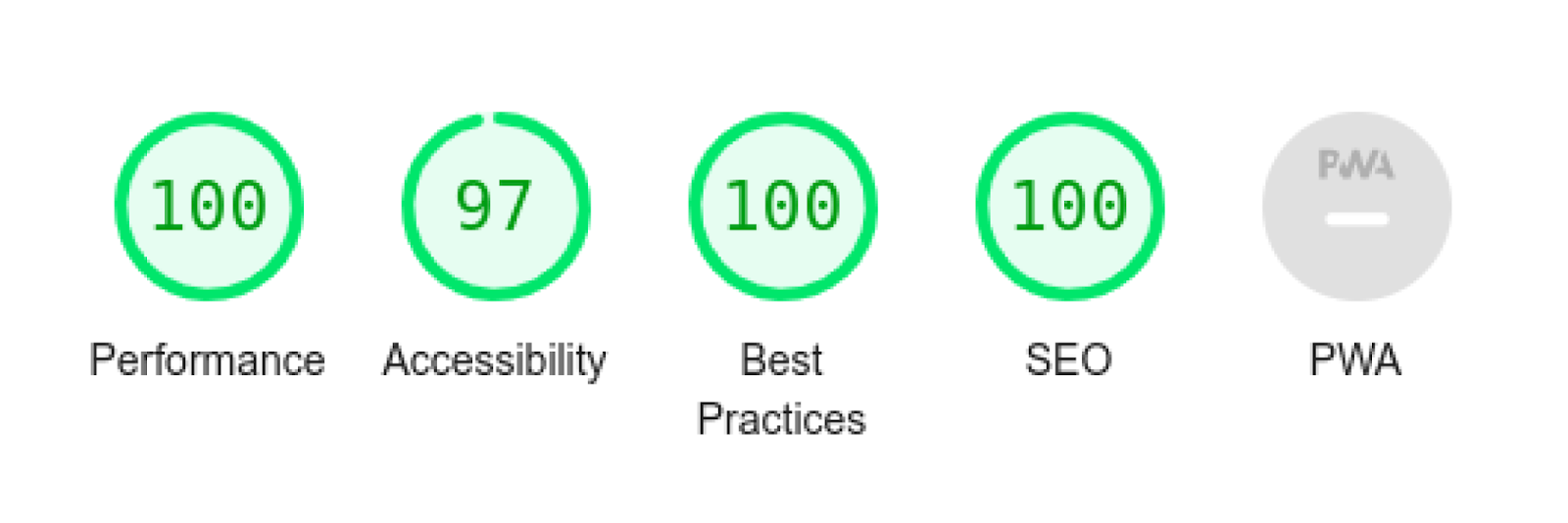
Let’s come back to the tutorial. Before we start to customise, we will look at the score.

This is the NextJS base code score.
To build an attractive Next.js website we are going to include tailwind-CSS and see how easy it is.
Tailwind official doc includes a separate section on nextjs you can check Install Tailwind CSS with Next.js
To add tailwind css run the following.
yarn add-D tailwindcss postcss autoprefixer
npm install -D tailwindcss postcss autoprefixer
The above command will install the necessary packages.
Then run this
npx tailwindcss init -p
This will initialise the tailwind css and create a tailwind.config.js file in the root directory.
Now we have to add our components and pages to the config file.
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}"
],
Replace the content section with this and you can add tailwind components in pages and components.
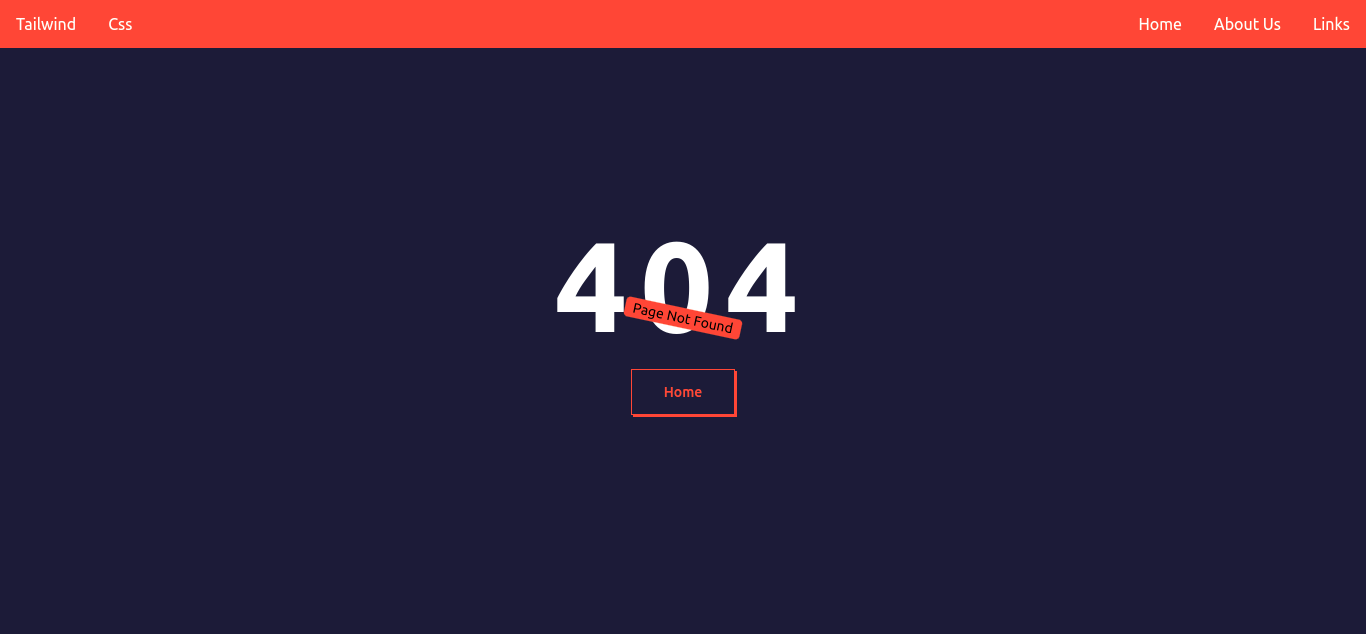
Let’s run the development server to see our progress.
yarn dev
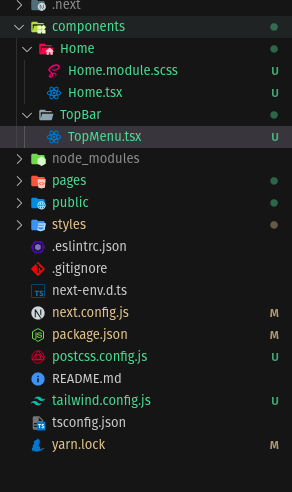
First, create a Home component inside the component directory.

You can see our folder structure in the above screenshot. As you can see there is .scss file inside Home component folder that is feature of NextJs which allow as to write styles for the component that will be localized style for example if we add a class in the <component_name>.module.scss/css file the this will unique to that component.
Here I made a ‘Home‘ component and Topbar

All the style is coming from tailwind but if we need to add a style specific component we will use the module style sheet.

First we import the styles to the component

Then we try to add it to the code.


As you can see it’s added to the section.
But when we look at the compiled code we can see that the class name is unique and does not interfere with other classes; this will allow us to make same class names without dealing with overwriting complexity.

Now we are going to see how we can fetch data from external apis and show it to our web app.
There are several ways of doing it, each with their own benefits.
Client Side Data Fetching
This is the normal way of fetching data using fetch. We are not going to discuss it here. But we are going to use a React hook library called SWR.
This includes more features like caching, revalidation etc..
Before starting we need to install SWR for that
yarn add swr
npm install swr
Then import the library to the code

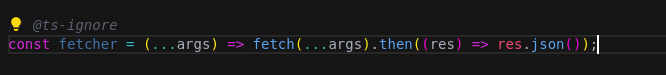
Then add a fetcher function that is just a wrapper of the fetch api.

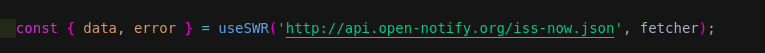
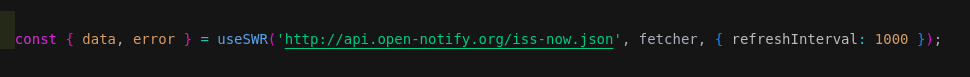
Now we can use the SWR in our project. Here we fetch the real time location of the International Space Station.

Show it here but it is static.

Now we use revalidate functionality for updating the values realtime.

This will revalidate our request every 1000 milliseconds.
Static Site Generation
Now we are going to look at a new method that is provided by Nextjs framework.
This way we can generate static web pages that fetch data from an external api.
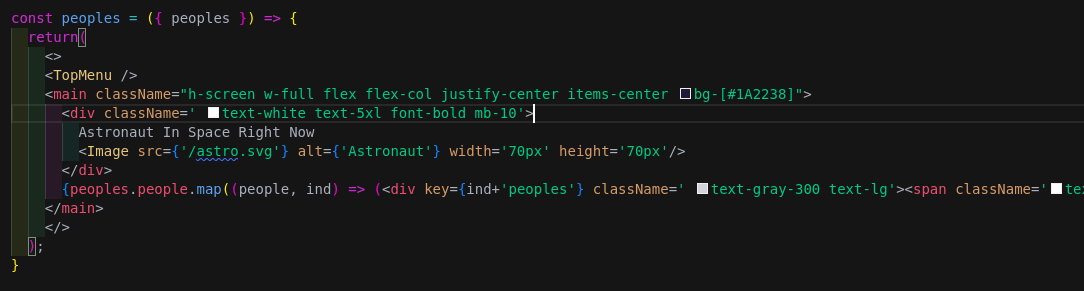
To demonstrate we are going to fetch the list of astronauts who are in space right now.
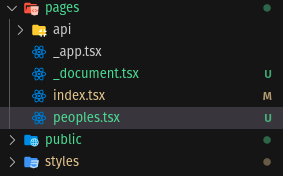
First make a file in page/ folder named peoples.tsx that will create a page in <base_url>/peoples route.

Now we are going to convert the simple page to a statically rendered page.
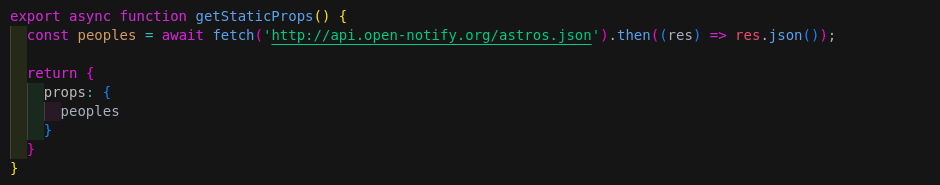
To do that we need to add getStaticProps to our page this function will fetch data and pass it to the component.

This will return the props to the component and we can use it as normal props.


We will see the code of static site generation in the production section .
There are several options to fetch data from external api’s.
- SSR: Server-side rendering
- SSG: Static-site generation
- Dynamic routing
- ISR: Incremental Static Regeneration
To The Production ????
There are several things to consider when going to production, especially in optimisation and performance improvement. But this will be a very long blog if I include that’s all in this single blog you can see all the features provided by nextjs here.
Now we are only going to look into the production build of our app.
In order to do that just run.
yarn build
npm run build

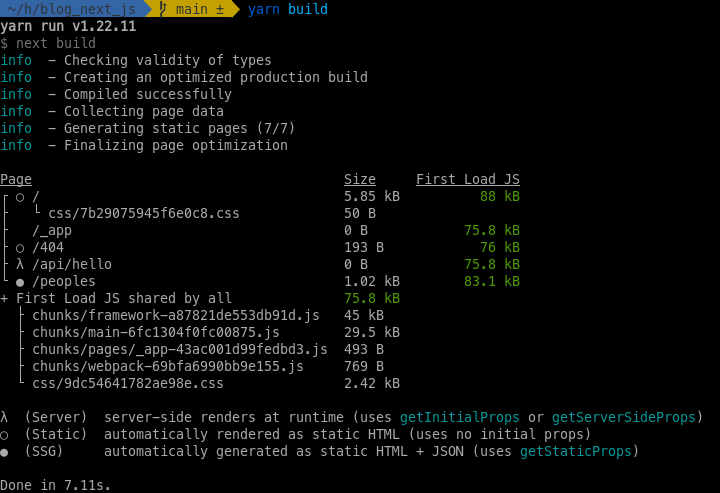
Done ???? ????
We can get information about production pages like the first js load and size of the page.
The interesting page we are going to look into is the /peoples

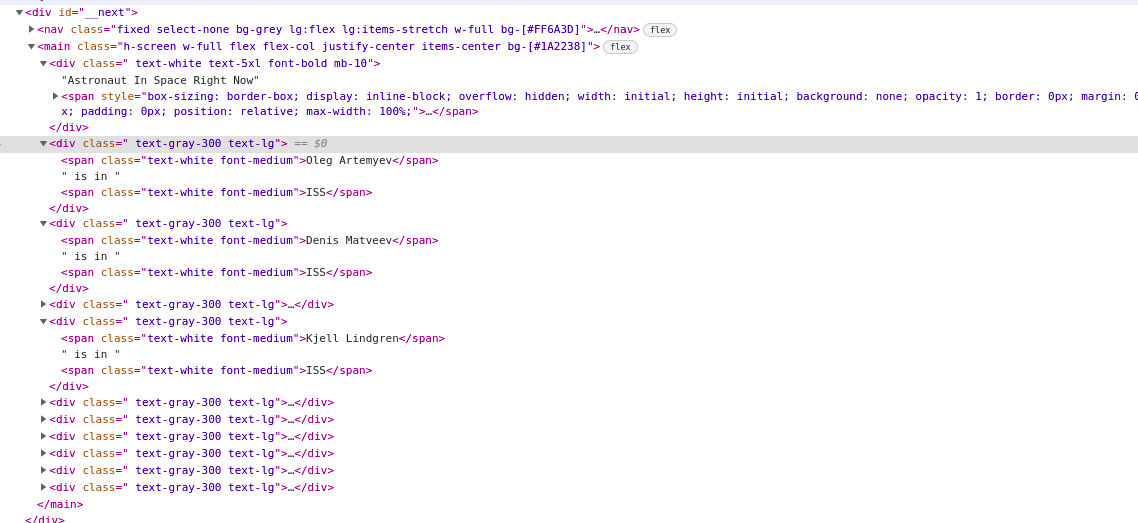
Here we can see the data is hard coded into html rather than supplied with js this will improve the site performance.
Advantages of Using Next.js.
Using the trending technology Next.js has numerous advantages in developing websites. Let’s have a look into how it helps websites from different aspects.
- Website created using next.js has a very smooth user experience.
- Enhanced data security.
- There are many ready-to-use components in Next.js, for easier and faster development.
- Next.js websites load faster.
- More SEO friendly than other frontend technologies leading to a higher conversion rate
- Since next.js has built-in CSS support, you can easily access CSS files from the javascript.
- Supports auto image optimisation.
- Provides fast refresh and live editing experience.
- It enables developers to update existing pages by re-rendering them in the background.
- Hybrid for both SSG and SSR.
- Next.js supports automatic complication and bundling, which leads to zero configuration.
- Prolific community support.
Conclusion
We hope this blog will help you create your website with next.js.
There are many websites using Next.js for a better user experience. Once you get started with Next.js you will find yourself liking it.
The performance of the website will increase when you use next.js. If you have any doubts about using Next.js, you can contact development companies to build your website using Next.js. You can find people with expertise in Next.js in many product development companies.
Build your amazing website using Next.js. Happy coding.
Want to create a high-performance website using Next.js and level up your business game? Talk to our experts now.






