The popularity of cross-platform mobile applications has grown exponentially over the years. The initial phase of cross-platform applications relied mainly on web view (Cordova, Ionic) which lacked performance as well as the native look and feel to the applications. Then came new generation frameworks which don’t use a browser to package the apps.
React Native and Nativescript are two of the most popular cross-platform mobile application frameworks. Both these frameworks have access to native API’s. They create truly native components separately for both iOS and Android.
The road map of both these frameworks shows code sharing for both mobile as well as web applications. Nativescript framework supports vanilla js, Angular and vue for application development whereas React Native supports React js and Vue js.
In future technology stack decision for mobile frameworks would depend on the stack used by the web app as code sharing can reduce the development time to a great extent.
Also read: Angular Vs. React Vs. Vue: Which Framework to Choose in 2022
The Architectural Difference Between Both Frameworks
1. Rendering
Both React Native and Nativescript Angular use virtual DOM.
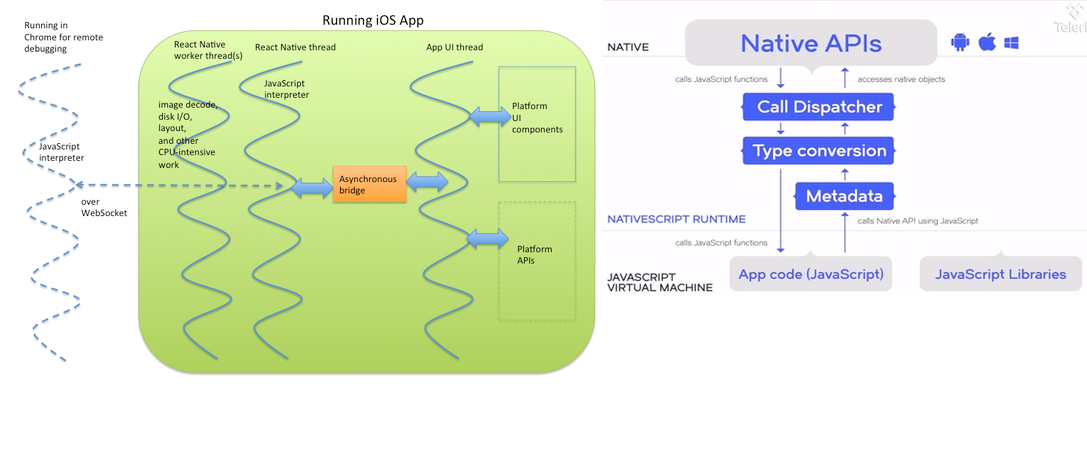
React Native has a separate thread running for UI and background services. Nativescript, on the other hand, uses UI thread to execute the UI. Both these approaches have there own pros and cons.
In React native, executing the UI in separate makes the UI more responsive but the communication between the native API will be slow. The single thread architecture for nativescript makes it simpler for the developer to access UI tree of the application.
But when it comes to complex UI nativescript apps seems to become unresponsive. Nativescript also provides a background thread which can be used for handling the long-running task.

2. Native API
When it comes to plugin development to access native APIs (Application Programming Interface). React Native has a bridge which connects with the native APIs. To access the API we will have to write native code for different platforms which would be a burden for the developer as there would be a necessity for him to understand different platform languages. With Nativescirpt we can directly call the API from the JS code itself which is much convenient.
3. Language
As React Native is an extension of React js and Nativescript mainly used with angular, both support modern Javascript. React Native uses JSX. Nativescript comes with the support of typescript which is a huge plus for development.