In a few years, the Internet and especially the World Wide Web, evolved rapidly from a media of information sharing to a ubiquitous platform for several apps like online trading, e-government, e-commerce, digital libraries, online banking, etc.
Most business processes have become digitised, and most of the organisations have diverse digital requirements. To fulfil these needs, businesses require a combination of different hardware and software products.
So, which programming language should we choose in 2022?
What’s the best technology stack for web application development?
These are just a few of the many questions that we often come across from clients and partners. Because the competition level in the web app development industry is very steep, there is no margin for errors. Therefore, the tech stack influences the process of web app development making the entire project more scalable, feasible at reduced cost & time.
To address the most common queries, it’s important to first understand the meaning of a technology stack.
What is a Technology Stack?

A tech stack is a combination of programming languages & software products used to create mobile applications and web apps. It includes programming languages, frameworks, libraries, patterns, servers, UI/UX solutions, software, tools, etc.
Structure of Technology Stacks
1. Front-End (client-side)
Front-end is responsible for presenting data to the user. It happens to be the only part of the app which allows user interaction via different web browsers. Generally, the front-end developers use technologies like JavaScript, HTML, and CSS.
2. Back-End (server-side)
The back-end is something that gives the power to the front-end and provides business logic or data persistence. This part of a web-app is not visible to the users. In the whole process, choosing the tech stack for back-end development is the most challenging part.
Structure-wise, the back-end consists of the following elements:
-
- Programming languages – Python , PHP, JavaScript
- Frameworks – Ruby on Rails, Flask, Django, Swift or Objective-C
- Databases -MongoDB and MySQL
- Server providers – Apache, Nginx
Also Read: Should You Hire A Full-Stack Developer or A Team of Specialists For Your Business?
3. Middleware
Middleware is responsible for the system to system integration between back-ends. Usually, it is installed as a separate application written in C# or JAVA.
Most Well-known Web Technology Stack Models
- LAMP– Linux (working framework), Apache (web server), MySQL (database), PHP (programming language).
- Python-Django- It is dependent on the Python programming language. Python-Django additionally utilises the Apache web server and MySQL database
- MEAN– This stack includes MongoDB, Express.js, AngularJS, Node.js. MEAN is an execution of the “JavaScript all over the place” feature where the same programming language is used on both the customer side and server-side.
- MERN: MERN incorporates MongoDB, Express, React/Redux, and Node.js.
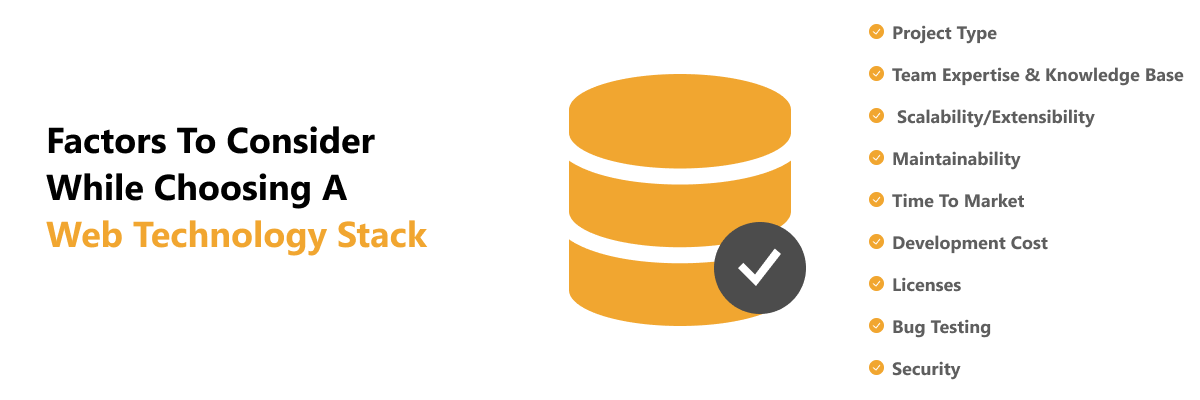
Things to Consider while Choosing the Right Stack

Web based applications may turn out to be quite complex, challenging, and multi-dimensional. Therefore, unless you’re an experienced software developer, you probably would have no idea how to choose a tech stack for web app development. And that’s okay.
The best advice we can give is simple: work with someone who has built similar apps & can provide invaluable expertise. As there are several kinds of tech stacks available for web developers, how do you choose the right ones?
Here are some guidelines:
1. Type of the Project
Identifying the type of project you’re planning to work on is always a determinant in choosing the right tech stack.
- Small Projects (MVP or single-page apps): If the project is small and if the requirement entails a working prototype that has to be delivered within a strict timeline then usually technologies like CMS or WordPress can be used. For portfolios, single-page sites, digital magazines, presentations, other small web solutions, etc. you can also rely on design tools like Webflow, Readymag, Python or Node.Js.
- Mid-range Projects: Government projects, online stores, digital multimedia, enterprise apps require a more complex technology stack that might include a combination of programming languages and designing tools. As these kinds of apps involve multiple systems, they have to be implemented using various frameworks or cross-platform integrations.
- Complex Projects: Trading platforms, social networks, marketplaces are considered large or complex projects. Such projects require more speed, serviceability, and scalability. Due to the high scope of functions, these projects require a combination of multiple web app development technologies that may involve several programming languages.
2. Team Expertise & Knowledge Base
A web application is normally developed based on the target platform. It can either be mobile, desktop, or both. So, it’s necessary to have deep architectural and technical experience for picking the right stack.
Rather than experimenting on new technologies, it is always better to go with which you can work confidently. However, at the same time, be careful that you do not give preference to technologies and tools that are outdated and ineffective.
3. Scalability/Extensibility
For any kind of web app project, it’s important to have the feature of upscaling. Mainly there are two types:
Vertical scalability– the ability to add new functionality via different modules for a bigger audience, and
Horizontal scalability refer to the ability to process more requests while retaining the same amount of features.
Whether it is scaling upward or sideways, the architecture should be scalable as it is the core factor that determines whether the project can handle heavy loads without lags & going offline. Tools like Angular, React, Vue, Node.js, Golang, and Ruby on Rails have excellent scalability.
Here are the 7 startup challenges to avoid when scaling your business.
4. Maintainability
Web applications generally incorporate important business assets and therefore, maintainability is another important factor to be considered while choosing the tech stack. In particular, there are 2 types of app maintainability: Architecture (should support re-usability) & Codebase (should be clean and concise).
Like over time, different people would be working on the project for both maintaining current behaviours and adapting the project to new use cases. So choose tech stack wisely because developers should be able to work on it productively.
5. Time to Market
Time to market is the period between the ideation to the availability of the product to the consumer markets. If your project needs to be launched in a short time, you may consider starting with an MVP.
For this, you can rely on agile development practices, ready-made solutions, or frameworks that enable easy integration.
6. Development Cost
Before setting out on this venture, you need to have a clear idea of what you expect out of your web app. Right from hiring the correct team of developers to the maintenance after app deployment, everything needs to be allocated enough space in your budget.
So, while choosing the technology stack, first and foremost consider your team. Because choosing a stack your developers doesn’t have experience on, would doom the need to hire third-party developers. And this might cost you double the budget.
Hence, sit with your team, understand what’s appropriate, and then end up on a sound decision. Check out our blog on how much does it cost to create an app like Zoom?
7. Licenses
When deciding on a technology stack, make sure you implement solutions that are open source.
Picking open-source technologies ensure lower initial development costs and availability for use with limitless modifications. Read about the average app development cost.
8. Bug testing
Untested or broken codes can create the biggest mistakes while working on a web app project. Therefore, to avoid bug fixes and to save time, try to include technologies where testing is easier.
Test automation frameworks Selenium, Katalon or Cypress.io, etc. can be used for the speedy delivery of quality web applications.
9. Security
While complete security and invulnerability from hacking is impossible, be sure to thoroughly analyse the security measures while implementing the technology stack. If proper security guidelines and best practices are implemented then, the vulnerabilities hiding within the code can be kept to a minimum.
Read more: Web App Vs. Website: Which is Right For Your Business?
Web App Development
Get a FREE estimate of your high-converting web app.Avoid the guesswork & know the exact pricing of your web app now.

Conclusion
As I’ve already pointed out, choosing the right technology stack is the main aspect of building a successful web application. For this, you have no universal solutions but some beneficial tips to pay attention to. A proven tech stack in the hands of skilled developers can create better web app development success stories. Therefore, choose wisely!
Are you looking for someone whom you can share your web app idea and know the perfect web tech stack for your new project? Our dedicated cross-functional team at NeoITO will walk you through the entire process and suggest the best tools.
FAQs
1. What is a tech stack for beginners?
In simple words, a technology stack or tech stack is a combination of frameworks, programming languages and tools used by developers to build a web or mobile app. There are two primary components of a tech stack :
- Front-end – this is client-side, where the user interacts with the tech.
- Back-end – here are the developers behind the scenes that make the app or web work.
2. Which stack is best for web development?
There are so many app stacks and software stacks for web development. Currently, in 2021 experts prefer MEAN technology for web development. It only uses Javascript throughout the stack, and the codes can be reused across the application without reinventing further, and you need Javascript developers to make it work. That’s one of the main reasons why it is the best stack in the 2021 list.
3. What challenges does the tech stack face in web development?
- Defining goals – you need to have a clear idea of what you want to do and how you want to do it. This is crucial in selecting the right tech stack.
- Design – the design should be simple and user friendly.
- Scalability – if the application gets an exponential rise in users, your stack should be able to cope with it.
- Security – applications have many user data access, so security is a primary concern for any stack.
4. Which are the prominent tech stacks for web development?
There are a lot of tech stack examples like:
- The MEAN, MERN Technology Stack
- Ruby on Rails Tech Stack
- The Serverless Technology Stack
- The LAMP Technology Stack
- The Django Technology Stack
- TensorFlow Stack
- Meteor. js Stack
The list goes on and on. Always be aware of new stacks; technology is evolving so are the tools.
5. How do I choose a technology stack?
Choosing a web stack is essential, and your need defines the selection of your web stack. You select a stack based on your project needs such as the project size, time to market (time the product needs to be launched), scalability, security, development and maintenance cost.
6. What is the tech stack in web development?
Tech stack in web development is the combination of technologies like framework, libraries and modules that function as tools complementing each other to create a software project effectively.
7. Why do you need to research before using a tech stack?
A tech stack is a collection of tools to make your project a reality. It is hands down the most crucial part of web development. So it would be best if you researched thoroughly before choosing a stack.
Your choice of web development stack allows you to quickly launch your software product to the market with maximum security and options for scalability. There will be a need for upgrades and bug fixes once your product hits the market. The growth of your product and company will rest on what stack you use.
8. How not to choose a tech stack?
- Never choose a stack because your competitor is using it.
- Never choose based on previous projects. Each project requires different specifications, so choose accordingly.
- Never choose based on personal opinion. If you know the technical details, you can, but if you are unaware of them, you need to seek professional advice from experts.
- Never choose based on online searches. There is a lot of information available at your fingertips. Ironically, blogs only don’t make you an expert. You need the experience.
9. Do you need to scale up?
Scaling up is always in the foresight of a business; there is no doubt you want your business to grow and gain recognition. There are two types of scalability:
- Horizontal scalability is the scalability that is the exponential rise in users.
- Vertical scalability, here the scale occurs in the product by adding new features without affecting its performance.
Scalability should be in your business plan and while selecting a tech stack. When your business expands, you want your product to grow and be easily maintainable.
10. Do you need to migrate or integrate?
Migrating means moving from one platform to another, and integrating means adding more to a single platform. You can choose either according to your need. The main concerns for migration or integration is a better working environment and user experience. Security is also a concern that leads to migration or integration.